|
 |
|
|
Part Two – Simulated Process Color Separations for Screen Printing. Click here to read Part One. |
||
|
Creating Underbase White If you are going on a black shirt you will need an underbase white. The underbase is the key to the image. If it looks GREAT when printed, chances are the image will look great! Working with the same file that has the new Highlight White channel, select the entire image (Select/Select All). Copy this selection to Clipboard (Edit/Copy). Make a New Spot Channel (Horizontal arrow in Channels Palette). Select new channel and Paste (Edit/Paste). Deselect the image (Select/Deselect), and then Invert the new channel (Image/Image Adjustments/Invert).You will now have a grayscale of the full image along with the highlight white channel (see Figure 14). Enhancing the underbase For each top color you want to boost in the underbase, use the eyedropper to select that color. As an example, for red, go to Select/Color Range and select the red in the image. Adjust the Fuzziness slider to pull the amount of color you need (see Figure 16). Say OK to the Color Range window. Next, Inverse this selection (Select/Inverse Selection) and then apply the selection to the Underbase Channel (Select/Save Selection/Choose the new Underbase Channell/Add to Channel). You can see that you now have much more “white” in the underbase channel where the red of the image is (see Figure 17). Do the same for darker blue areas of the image. The yellow, light blue, and green areas of the image should have enough white under them without boosting these areas. This is what the underbase will look like when printed (see Figure 18). Separating Individual Colors |
     |
|
|
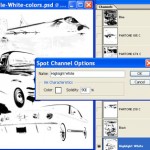
Using Color Range In order to “build” the separations and preview them before you go to press, it is important to apply the appropriate color and ink opacity to each channel as you make the color separations. To apply a preview color you can either double-click on the channel header and assign the proper Pantone(r) color or you can hold down the Control Key (PC) or Options Key (MAC) and double-click on the new channel header (make sure that RBG is selected and that you have not deselected the “marching ants”). This will bring up the Channel Options box. Click on the colored box and then “sample” the color you selected from the image at the Foreground Color box on the Toolbar. Check Spot Color and set Solidity to 5% (see Figure 21). Why 5%? We are trying to “simulate” on the monitor how the image will look when printed. Standard opacity plastisol has an opacity of about 5%. Use this as a general opacity level for most colors. Use 100% opacity (solidity) for black. Trust me on this…… You can now continue to build the rest of the separations this way. Select the RGB, use Color Range to pull a specific color, make this selection a Channel, apply the appropriate print color and ink opacity to the channel. Separating Browns and Flesh Tones Browns Flesh Using the Automated Color Range Feature You can use the Automated Color Range feature to pull the other colors. The cyan will be the same as light blue. The magenta can be used for purple. |
     |
|
|
Putting It All Together Do the same for the highlight white. Assign the underbase channel white as a display color, and give it a solidity of 85%. White is NOT 100% on a black shirt. For the highlight white, assign it white as a preview color and an opacity of 90%. This is about as white as it will get when printed on the flashed underbase (see Figure 26). Click and drag all the channels to the correct print sequence. The underbase should be first (after the RGB which we are done with). Next, put the yellow and then go light to dark. Place the highlight white last and the black channel next to last. Make a channel for the Shirt Color. Create a New Spot Channel and assign it the appropriate shirt color. You will need to “fill” this channel with Black (Edit/Fill/Black) for the shirt color to display in color. Move the Shirt Color channel to above the underbase white. By clicking on the “eye” in the channel header, the channel will display with the appropriate color (see Figure 27). Tweaking the Image By simply clicking and dragging the mid-tone area of the curve, you can increase or decrease the density of the color (see Figure 28). A good separator tweaks all the colors. Remember, you will get more visible dot gain from darker colors (reds, blacks, etc.) so the final print may end up darker than what you see on the monitor. Outputting Films Screen Making If you have limited experience printing with halftone dots, make sure to hold all the dots on the films. This may mean lowering your standard exposure time when using the high mesh counts. Compare the films to the exposed screen. Printing Of course dominate colors might need to go later in the sequence. Your underbase print needs to be clean. It may not be as bright as you think. This is NOT athletic printing. Detail and smoothness is the key. The highlight white will help boost the white where needed. Also, keep the top color prints clean. We are printing halftone dots through high mesh counts. Summary Note: all images shown in this article are copyright or trademark their respective owners and are show here for illustration purposes. The author would like to thank people who has sent shirt samples over the years of outstanding work done using the author’s techniques or software. |
       |
|
| This has been Part Two of a two part series. Click here to read Part One. |